Medibank
Building a better portal for Medibank and specialist providers
Medibank approached us to conduct a review of their Provider Portal, which needed to balance stringent authentication protocols with ease of use.

Outcomes
-
A detailed report describing our findings and subsequent recommendations to improve the UX of the product and uptake
-
Amended and new screens designs UX and IA including concepts for a new high value function working within Medibank’s design patterns and systems
-
A communications strategy to support customers in their signup and login journeys
-
A detailed service proposition blueprint bringing all of these elements together on a page
Services
- Product innovation
- Product strategy
- UX and UI design
Sectors
Expert review
We worked closely with Medibank’s internal teams to conduct an initial UX audit of the product. This allowed us to get acquainted with the product’s unique security challenges and its potential as a relationship enhancing bridge between Medibank and specialist providers
This informed our research plan for engaging with specialists in the next phase of the project.



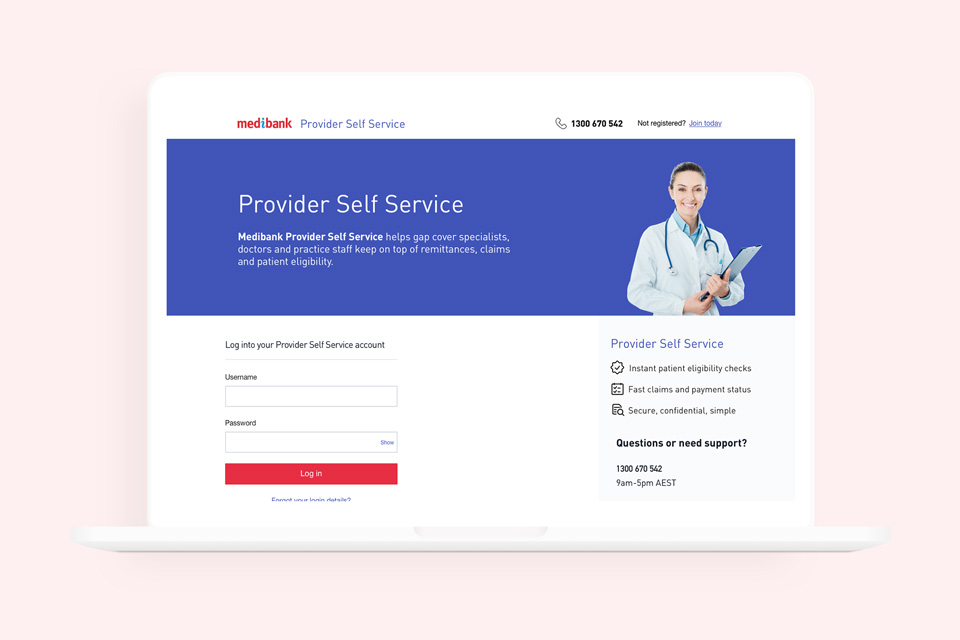
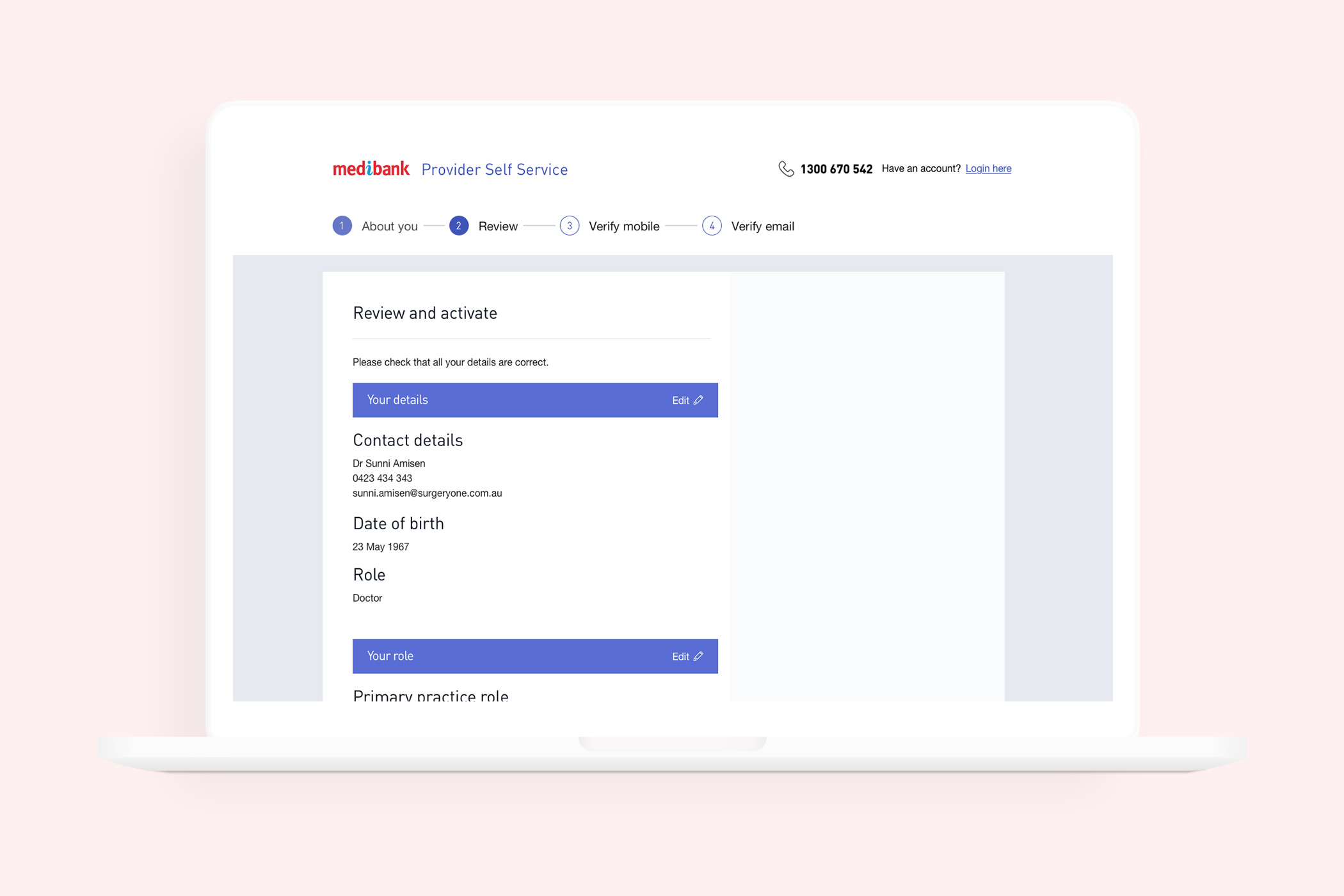
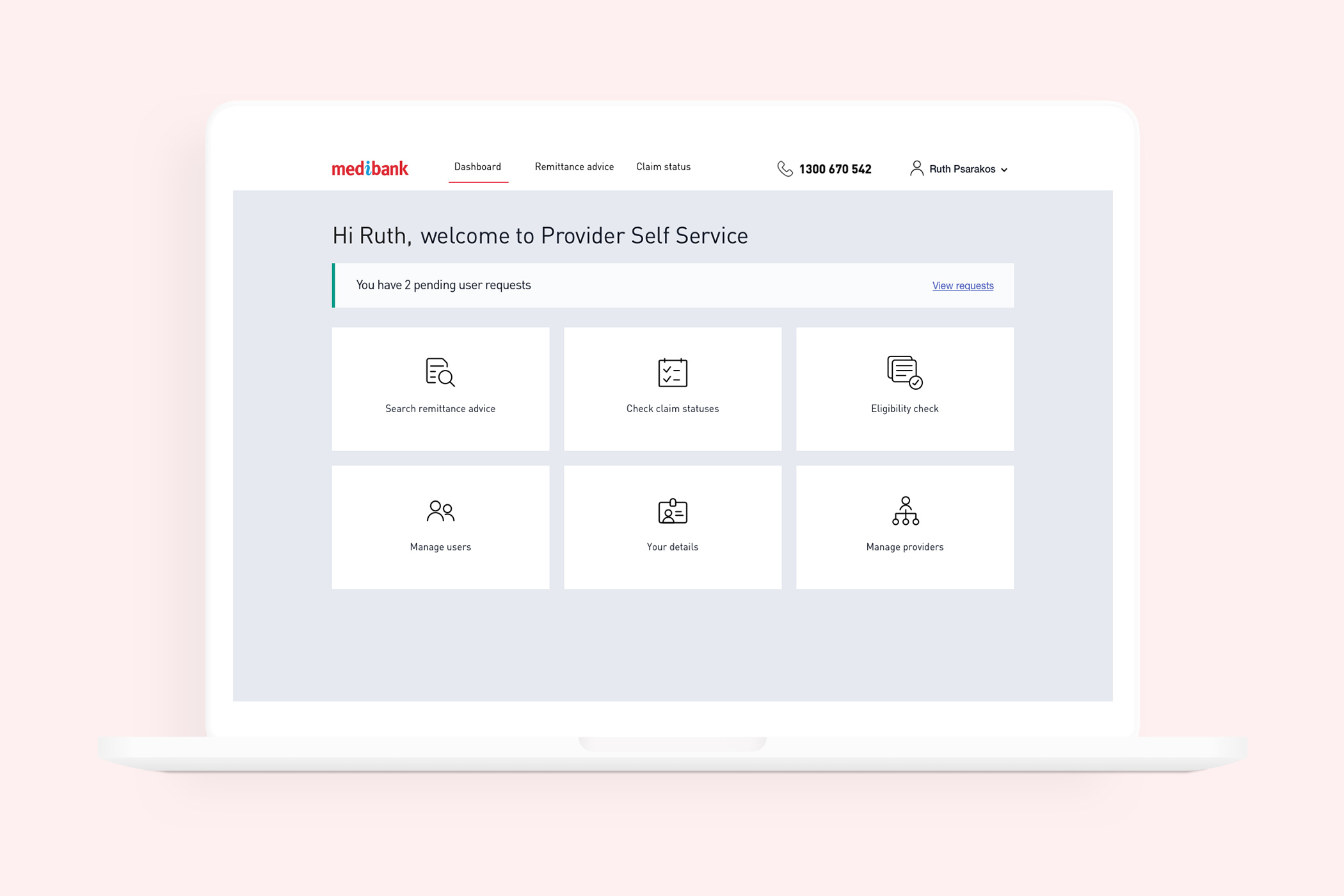
Key pages from the portal experience prototypes used to test out different value propositions and inform the onboarding experience.
Working with providers to uncover new value propositions
We spoke to 12 specialists from around Melbourne to understand their daily lives and how such a product could enhance their workflow.
Through our interviews we were able to not only identify improvements for the sign up and login flows but also an entirely new high value future function of the portal and ability for providers to efficiently check a patient’s insurance eligibility.



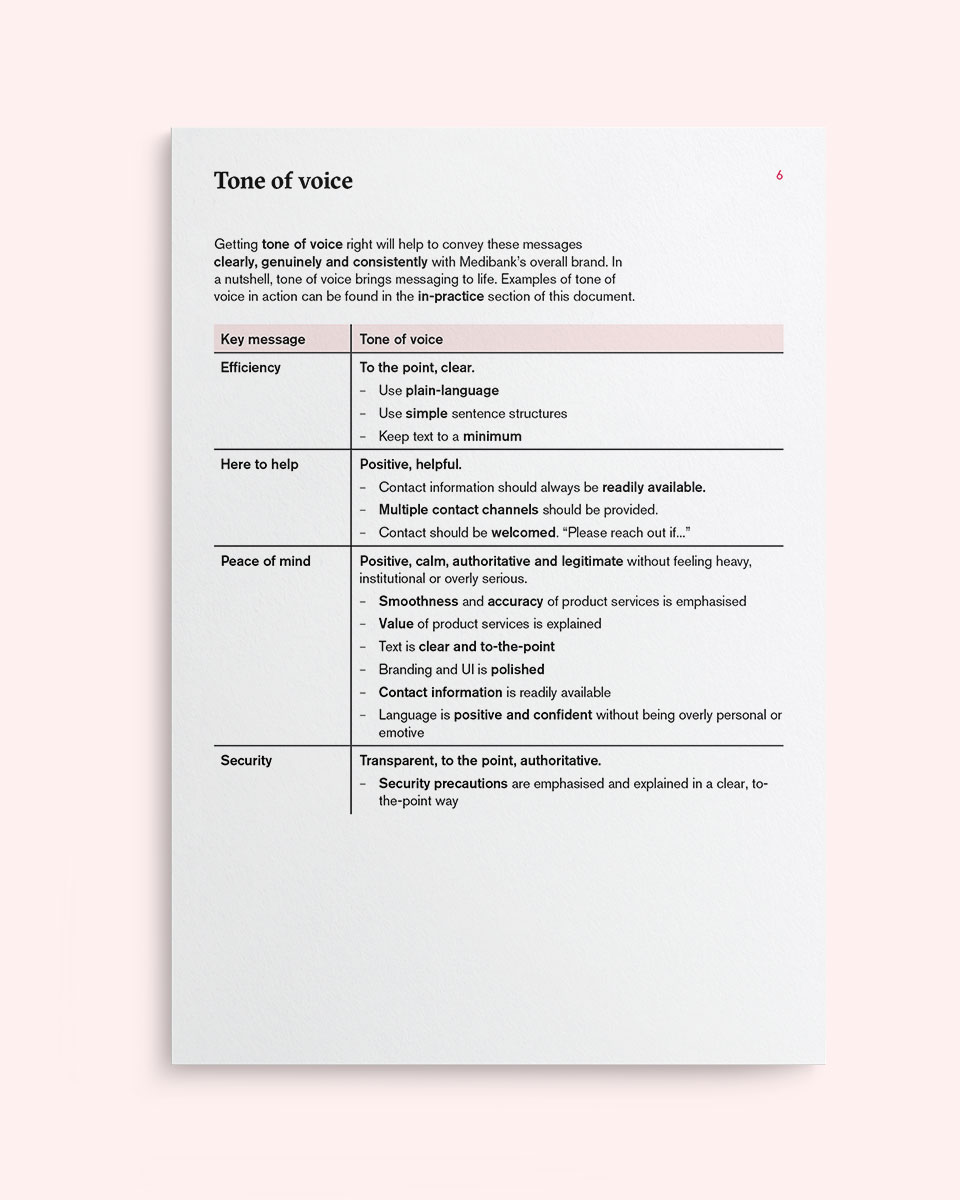
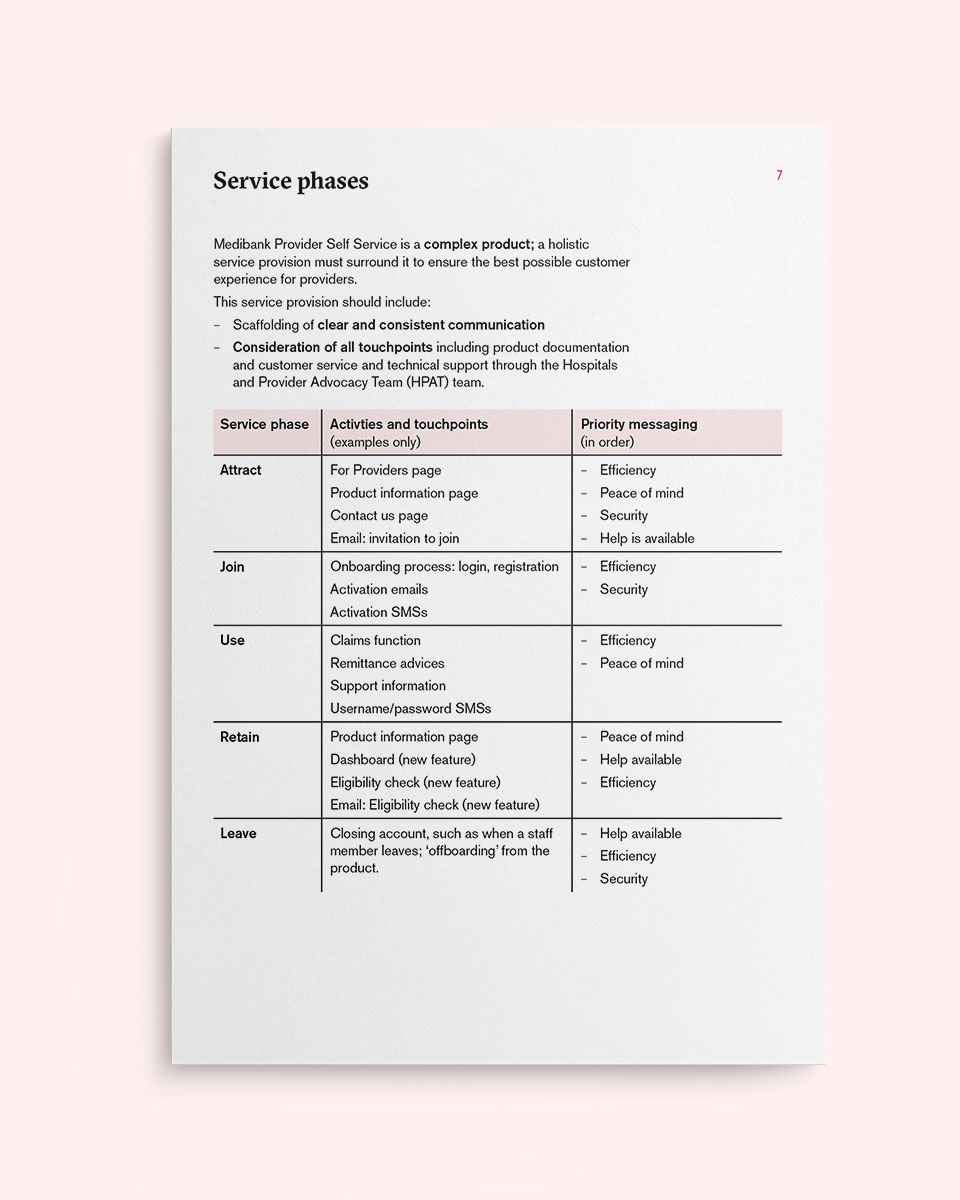
A selection of pages from the communications strategy delivered as part of the project.
Delivering a holistic strategy
We brought together our learnings from the UX audit and the interviews to provide Medibank with a clear picture of how to improve the sign up and login flows of their product.
However UX improvements alone are not enough to ensure the best possible experience for users. That is why we also provided Medibank with a clean multichannel communications strategy to support our recommendations.